Refonte d'un site vitrine pour une boulangerie
Une version devenue obsolète
MARS 2013
Ma collaboration avec la Boulangerie Ponrouch date de 2013. Plus de dix années d’accompagnement autour de la communication graphique de cette entreprise située à Lattes.
En mars 2013, je conçois la première version du site vitrine de la Boulangerie. Une identité graphique forte qui se différencie largement, à cette période, du branding des autres boulangeries locales.
Le site vit, les années passent, WordPress évolue… En 2022-2023, l’idée de penser la refonte commence à vraiment s’imposer, mais c’est une période post Covid compliquée.
De mon côté, je commence à engranger des idées, à stocker sur une page Notion des URL de sites que j’apprécie, à rechercher des fonctionnalités intéressantes et à dessiner les prémices de l’identité graphique à venir.
Nouvelle année, nouveau site
FÉVRIER 2024
Avant d’entreprendre cette refonte, il était essentiel de baliser la réflexion.
LES QUESTIONS INDISPENSABLES QUI NOURRISSENT LA RÉFLEXION EN AMONT
- Quels sont les objectifs de la refonte du site ?
- Audit rapide du site existant (qu’est-ce qui marchait, qu’est-ce qui ne fonctionnait plus ?)
- Déterminer la cible du site en 2024. A-t-elle évolué ? Pour qui fait-on ce site ?
- Repenser l’arborescence et le maillage interne des pages du site
- Penser aux fonctionnalités utiles (formulaire de contact, formulaire d’inscription à la newsletter, carte Google Map….)
- Définir la nouvelle charte graphique
Une fois que tout est clair, je démarre le travail sur le serveur privé du partenaire webmaster avec lequel je collabore sur la création de site. C’est lui qui gérera toute la partie technique (il faut savoir déléguer les parties que l’on ne maîtrise pas !)
LANCER LA REFONTE
Je commence toujours par prendre en main les réglages généraux du template WordPress utilisé (Salient). Je me base sur un template solide, professionnel, que je viens personnaliser selon l’identité graphique prédéfinie : couleurs, typographies, visuels… Ensuite, il faut un peu de méthodologie pour que le travail progresse efficacement.
- Procéder aux réglages généraux du site
- Intégrer la charte graphique
- Créer l’en-tête et le pied de page
- Créer le menu de navigation
- Concevoir les modèles de page
- Implémenter les fonctionnalités
- Rédiger les nouveaux contenus
- Rédiger 1 ou 2 articles de blog pour la sortie du site
- Optimiser les pages et les articles
- Générer et optimiser les images
- Générer un template de newsletter avec Mailpoet
- etc.
UN SITE MOBILE FIRST ET RESPONSIVE
Deux impératifs devenus cruciaux dans le monde digital actuel.
- Un site responsive améliore l’expérience utilisateur en offrant un contenu qui s’adapte à toutes les résolutions d’écran. Il garantit ainsi une présentation cohérente, quelque soit le support digital utilisé, avec des temps de chargement rapides des pages.
- Un site mobile-friendly facilite l’accès aux fonctionnalités essentielles sur mobile, laissant une bonne chance à l’engagement utilisateur et diminuant le taux de rebond ou d’insatisfaction. Il permet aussi une meilleure compatibilité avec les moteurs de recherche, donc une meilleure visibilité et un bon trafic.
Collaborer avec des talents
Pour les projets de plus grande envergure, j’aime m’entourer de compétences multiples.
UN PHOTOGRAPHE PRO
Il est indispensable pour un site professionnel de présenter à sa clientèle des visuels de très haute qualité. J’ai confié cette tâche à Fabrice Chort, photographe montpelliérain, avec lequel je collabore ponctuellement. Je le sais soucieux du détail et attentif à la lumière et aux cadrages. Toutes les images sont shootées en cohérence pour un détourage et un travail en post production.
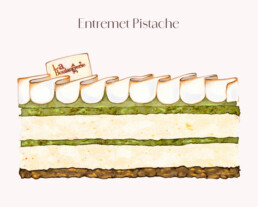
UNE GRAPHISTE ILLUSTRATRICE TALENTUEUSE
Grâce au talent de Peggy Caramel, j’ai ponctué le site et les articles de blog de dessins de gâteaux élégants. L’identité graphique du site revêt ainsi une personnalité unique et différenciable et vient souligner les valeurs et missions portées par cette boulangerie familiale à l’ancienne. Chaque illustration révèle la créativité des pâtissiers et la gourmandise des gâteaux proposés.
UN CONSULTANT SEO ET WEBMASTER EXPERT
Je collabore avec Alex Rumeau depuis quelques années sur la conception ou refonte de site internet vitrine. C’est un expert et un geek éclectique.
Avec la mise en ligne de ce site actualisé, moderne et lisible, la Boulangerie Ponrouch se voit désormais dotée d’un site plus en adéquation avec les besoins de sa clientèle et qui reflète la qualité et l’authenticité de ses produits.
Avant/Après


La page d'accueil du site, interactive et moderne
Shooting produits Fabrice Chort  - je m'occupe de la post production
- je m'occupe de la post production